No post anterior apresentei a vocês o funcionamento de uma página web e os conceitos por trás de seu funcionamento. Comecei explicando o que é Internet e World Wide Web. Expliquei o funcionamento básico de redes de computadores e falei também o que é um servidor DNS. Expliquei também como se dá o processo da obtenção da página web desde o estabelecimento da conexão entre o cliente e servidor, as requisições e respostas HTTP e o processo de exibição de uma página web.
Pode ter parecido um pouco extenso introduzir estes conceitos, mas acredito que eles serão bastante importantes a medida que avançamos.
Introdução
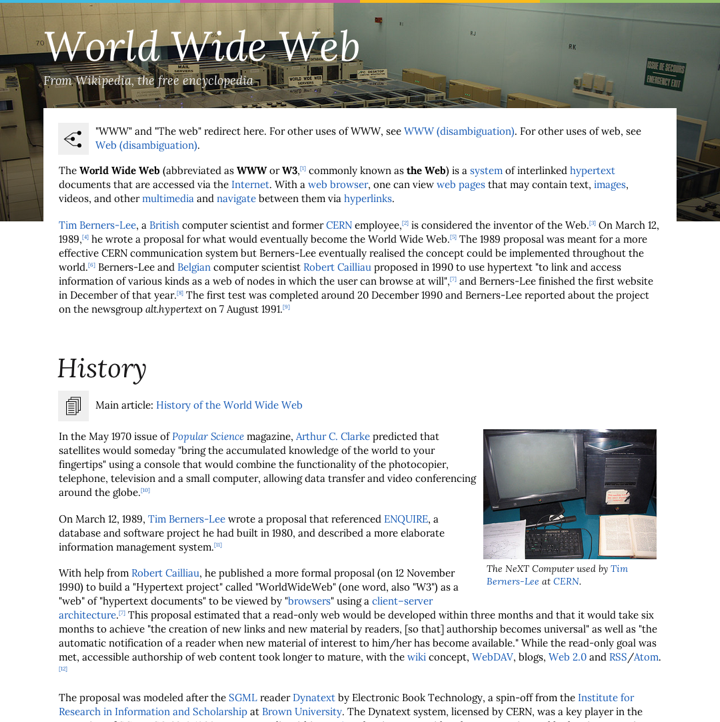
Antes de começar a introduzir algumas definições e conceitos, gostaria que olhassem e analisassem, por alguns segundos, a imagem abaixo de uma página web e tentassem identificar quais elementos vêem.

Pois bem, você deve ter identificado facilmente vários elementos de texto. Você conseguiu identificar o título, o texto do artigo, os destaques no texto, imagens entre outros elementos.
Tudo o que você identificou visualmente e de maneira corriqueira, as máquinas possuem uma certa dificuldade para identificar.
Marcação e Semântica
O HTML ou HyperText Markup Language é uma linguagem de marcação utilizada para construir páginas web. Ela foi criada por Tim Berners-Lee (o também criador da World Wide Web) e é responsável pela estrutura e semântica de uma página web.
Quando me refiro a estrutura, estou querendo dizer como é a disposição e a organização dos elementos na página web (pense na estrutura de uma casa, como estão dispostos os cômodos, onde são as colunas, paredes e lajes, por exemplo). E, quando me refiro a semântica, estou querendo dizer qual é o significado de cada elemento na página web (se é um título, um parágrafo, uma seção de navegação, uma imagem ou um formulário, por exemplo).
Note que em algum momento falei sobre fonte, cor, borda ou alinhamento dos elementos na página web. Isto porque a responsabilidade de apresentação ou de como a página irá se parecer é do CSS (linguagem para definição de estilos) e não do HTML. Falaremos do CSS mais tarde!
Definir a estrutura e a semântica adequada é muito importante para a acessibilidade de uma página web. As informações existentes nas páginas web são consumidas por pessoas (como você), por robôs (como os mecanismos de busca do Google ou do Bing) e por outros dispositivos (como leitores de telas para pessoas com deficiência visual). A acessibilidade é importante pois ela permite ampliar o alcance da sua informação e, por este motivo, você desenvolvedor web deve se preocupar com isso!
Sintaxe do HTML
O HTML é formado por tags (rótulos ou etiquetas, em português) que são responsáveis por marcar o conteúdo existente na página definindo sua estrutura e/ou semântica.
As tags são definidas dentro de colchetes angulares (ou sinais de menor e maior, como preferir) como em <nomedatag>. Existem tags de abertura e tags de fechamento que delimitam o conteúdo a ser marcado sendo que as tags de fechamento iniciam com uma barra como em <nomedatag>conteúdo</nomedatag>. O conjunto das tags de abertura e fechamento e o seu conteúdo é geralmente chamado de elemento HTML.
Veja alguns exemplos abaixo:
<titulo>Viajando pela Europa</titulo>
<paragrafo>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sed fringilla dolor. Integer tempor odio vitae massa malesuada porttitor. Sed vitae lorem sed odio tempus consequat ac eu mi.</paragrafo>
Note que no exemplo anterior as tags foram utilizadas para indicar que o texto "Viajando pela Europa" trata-se de um título e que o texto "Lorem ipsum..." trata-se de um parágrafo. Estes textos poderiam muito bem estar sem as tags, mas daí seria difícil identificar o significado de cada um deles (principalmente se não for um ser humano).
As tags também possuem atributos que definem as características do elemento. Os atributos são definidos sempre nas tags de abertura no formato atributo="valor" separados por espaço e com o valor entre aspas duplas como em <nomedatag atributo1="valor1" atributo2="valor2">conteúdo</nomedatag>.
Veja alguns exemplos abaixo:
<link url="http://www.wikipedia.org">Visitar a Wikipedia</link>
<imagem caminho="imagens/madri.png" texto-descritivo="Região central da cidade de Madri na Espanha">
Note que no exemplo anterior a tag link foi utilizada para indicar que o texto "Visitar a Wikipedia" trata-se de um link e que, quando clicado, você é levado(a) até a página principal da Wikipedia. Neste caso, o atributo url desta tag contem o endereço da Wikipedia como valor.
Ainda no exemplo anterior, a tag imagem possui o atributo caminho que indica onde encontra-se a imagem e o atributo texto-descritivo que refere-se a um texto explicativo da imagem.
Você pode ter notado que a tag imagem não possui uma tag de fechamento. Isso acontece pois nem todas as tags precisam delimitar um conteúdo. Este é o caso da tag imagem e de muitas outras que veremos mais para frente.
Veja este outro exemplo:
<artigo>
<titulo>O que levar para uma viagem?</titulo>
<paragrafo>
Os itens indispensáveis para levar em uma viagem são:
<lista>
<item>Escova de dentes</item>
<item>Máquina fotográfica</item>
<item>Livro</item>
...
</lista>
</paragrafo>
...
</artigo>
Observando o exemplo, notamos que as tags titulo e paragrafo estão dentro da tag artigo e que são filhas diretas dela. Ambas as tags podem ser consideradas tags irmãs. Note ainda que dentro da tag paragrafo temos um fragmento de texto e outra tag lista que contém outras tags item.
Esta relação entre as tags de conter ou estar contida em é chamada de aninhamento. Este conceito é importante pois as tags mais internas são as que devem ser fechadas primeiro e assim por diante. Perceba que o exemplo anterior foi apresentado com recuos que, além de facilitar a leitura nos ajuda a identificar onde cada tag aberta deve ser fechada. Esses recuos são chamados de indentação.
Clique em 'Reproduzir' para assistir o exemplo.
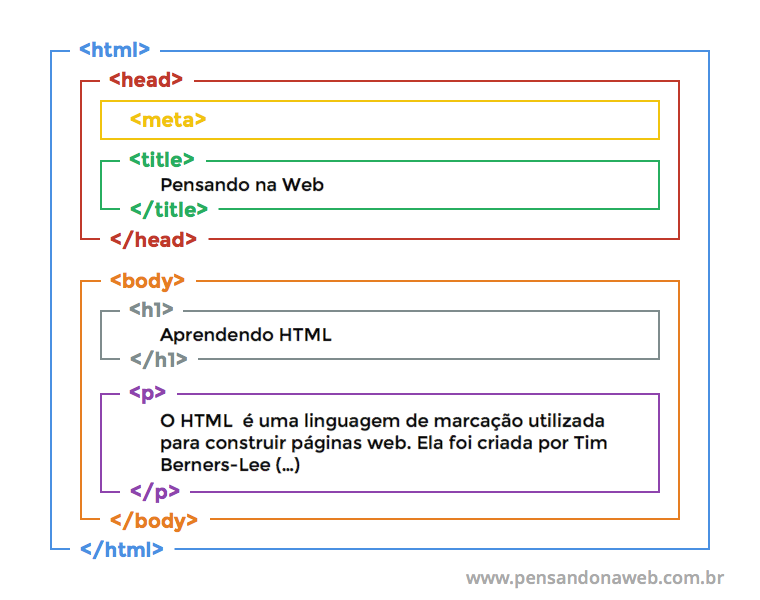
Veja abaixo outro exemplo com uma representação visual do aninhamento de tags HTML para ilustrar o conceito:

A estrutura de um documento HTML
Antes de me aprofundar e explorar as tags existentes no HTML, explicarei a estrutura básica de um documento HTML.
Um documento HTML trata-se de um arquivo de texto puro salvo com a extensão .html, como em pagina-inicial.html. Ele pode ser criado através de um editor de texto simples (como o Bloco de Notas no Windows, o Text Edit no Mac ou o Gedit no Linux, por exemplo) e é exibido por um navegador web.
A estrutura básica de um documento HTML se parece com o seguinte:
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Pensando na Web</title>
</head>
<body>
...
</body>
</html>
O elemento html representa a raiz de um documento HTML e deve ser o primeiro elemento deste documento. É recomendável que o elemento html defina um atributo lang informando seu idioma (por exemplo, pt-br para documentos que tenham como idioma o português brasileiro).
O elemento html deve conter os elementos head e body. O elemento head contém os metadados do documento HTML. Esses metadados são informações sobre o próprio documento HTML como o título, o autor e a codificação de caracteres. As referências para scripts e estilos também devem estar no head. Já o elemento body contém o conteúdo principal do documento, ou seja, o corpo da página web que é visualizado no navegador.
O elemento head deve conter o elemento meta com o atributo charset que define qual codificação de caracteres será utilizada na página. A codificação mais utilizada é a utf-8. Note que o elemento meta não possui tag de fechamento.
O elemento head deve conter também o elemento title que representa o título ou o nome do documento. Ele normalmente é exibido na barra de título do navegador e é o elemento destacado nos resultados de mecanismos de busca.
A instrução <!doctype html> diz como o navegador deve se comportar ao renderizar a página web. Neste caso, ele indica que deve ser utilizada a versão mais recente do HTML, o HTML5.
Conhecendo as tags do HTML
Os exemplos de tags apresentados anteriormente são nomes fictícios de tags que utilizei para facilitar o aprendizado. Não se preocupe, pois os nomes das tags oficiais do HTML também são fáceis de se lembrar.
Assim como boa parte das linguagens de programação, o HTML foi construído em cima do idioma inglês e as tags e seus atributos possuem palavras neste idioma ou que são derivadas dele. E, com um pouquinho de conhecimento em inglês, será mais fácil lembrar os nomes das tags.
Tags elementares
Falei sobre algumas tags quando apresentei a estrutura básica de um documento HTML. Agora, vou dar algumas dicas que vão te ajudar a lembrar o nome e a utilização destas e de outras tags.
Lembre-se que html é o elemento raiz e que deve conter os elementos head (ou header, que em português significa cabeçalho) e body (que em português significa corpo) que definem o "cabeçalho" e o corpo do documento HTML.
Dentro do elemento head deve conter os elementos meta (ou metadata, que em português significa metadados) e title (que em português significa título) que definem os metadados e o título do documento HTML.
Quando associamos as tags ao significado de seus nomes fica mais fácil de lembrar tanto o nome quanto a utilização das tags.
Tags de texto
As tags mais simples e talvez as mais utilizadas são as tags de texto. Através delas definimos títulos, parágrafos, ênfases no texto, citações entre outros.
Utilizamos as tags h1, h2, h3, h4, h5 e h6 (ou heading, que em português significa título) para adicionar títulos ao conteúdo da página. O elemento h1 representa o título principal ou de maior importância e o h6 o de menor importância.
<h1>Título</h1>
<h2>Subtítulo</h2>
...
<h6>Título com menor importância</h6>
Utilizamos a tag p (ou paragraph, que em português significa parágrafo) para adicionar parágrafos.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sed fringilla dolor. Integer tempor odio vitae massa malesuada porttitor. Sed vitae lorem sed odio tempus consequat ac eu mi.</p>
Utilizamos as tags strong e em (ou emphasis, que em português significa ênfase) para adicionar ênfase em determinadas palavras no texto.
<p>Lorem ipsum <em>dolor</em> sit amet, consectetur <strong>adipiscing elit</strong>. Vivamus sed fringilla dolor. Integer tempor odio vitae massa malesuada porttitor. Sed vitae lorem sed odio tempus consequat ac eu mi.</p>
Utilizamos a tag blockquote (ou quote, que em português significa citação) para adicionar o conteúdo de outra fonte como uma citação.
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sed fringilla dolor. Integer tempor odio vitae massa malesuada porttitor. Sed vitae lorem sed odio tempus consequat ac eu mi.</blockquote>
E utilizamos a tag br (ou break row, que em português significa quebra de linha) para adicionar quebras de linha ao texto. Note que a tag br não possui a tag de fechamento pois ela apenas indica onde será a quebra de linha não necessitando delimitar um conteúdo qualquer.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br> Vivamus sed fringilla dolor. Integer tempor odio vitae massa malesuada porttitor. Sed vitae lorem sed odio tempus consequat ac eu mi.</p>
Veja o exemplo abaixo que demonstra a utilização das tags de texto numa situação real:
See the Pen ICyFw by Marcel dos Santos (@marcelgsantos) on CodePen.
Observando o exemplo, notamos que cada elemento possui uma característica visual diferente. Isso acontece porque os navegadores possuem uma forma de renderização padrão para cada elemento HTML. Na verdade, não precisamos nos preocupar com a renderização padrão dos navegadores pois quase sempre utilizaremos folhas de estilos para adicionarmos características visuais às nossas páginas web. O que devemos estar sempre atentos é sobre a semântica dos elementos utilizados.
Agora veja o mesmo exemplo anterior com a utilização de folhas de estilos:
See the Pen Acrdl by Marcel dos Santos (@marcelgsantos) on CodePen.
Tags de links e imagens
Os links são utilizados desde o início da web para interligar as páginas permitindo a navegação entre elas ou entre seções de uma mesma página. Utilizamos a tag a (ou anchor, que em português significa âncora) para adicionar uma âncora ou link. Este elemento é utilizado sempre com o atributo href que indica para onde o link nos levará.
<p>Para mais informações visite a <a href="http://www.wikipedia.org">Wikipedia</a>.</p>
Utilizamos a tag img (ou image, que em português significa imagem) para adicionar uma imagem. Este elemento é utilizado sempre com o atributo src (ou source, que em português significa fonte ou origem) para indicar a localização da imagem.
<img src="../imagens/centro-madri.png" alt="Região central da cidade de Madri">
Note que img também não possui tag de fechamento. O motivo é o mesmo das outras tags apresentadas anteriormente. Note ainda que foi adicionado o atributo alt (ou alternative text, que em português significa texto alternativo) para adicionar um texto alternativo para ser usado quando a imagem não puder ser exibida por quaisquer que sejam os motivos.
Veja o exemplo abaixo que demonstra a utilização das tags de link e imagem numa situação real:
See the Pen pndjb by Marcel dos Santos (@marcelgsantos) on CodePen.
Introdução sobre CSS
Até agora aprendemos diversos conceitos sobre HTML. Sabemos que ela é uma linguagem de marcação e que define semântica ao conteúdo da página web. Vimos como é sua sintaxe, como é a estrutura básica de uma página web e conhecemos algumas tags bastante utilizadas. Ainda que nos reste ver diversas outras tags, fiz esta pausa para explicar sobre folha de estilos.
A linguagem CSS é responsável pela apresentação de uma página web, de como a página irá se parecer. É através dela que definimos fontes, cores, layouts, bordas, alinhamentos, margens, enchimentos e até animações. Num passado esquecido, isso era feito através do próprio HTML mas hoje esta abordagem é considerada uma má prática e não deve ser utilizada.
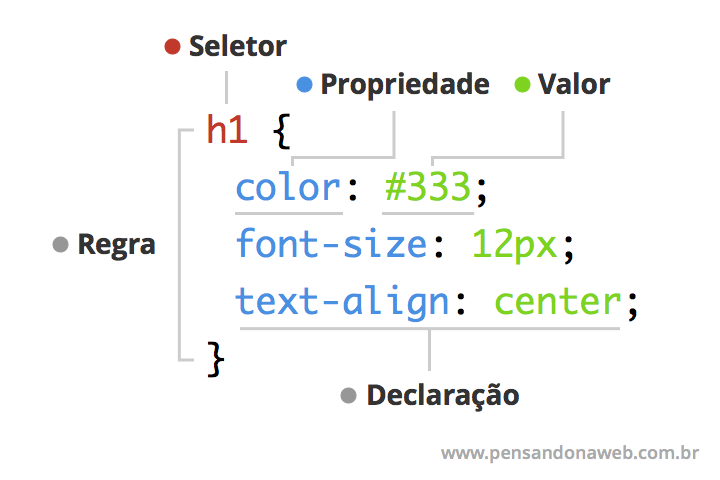
Os estilos são aplicados aos elementos HTML através de regras. Uma regra é composta pelo seletor e por um conjunto de declarações dentro de chaves e separadas por ponto-e-vírgula. Uma declaração é formada por uma propriedade e o seu valor associado separados por dois-pontos. Um seletor permite identificar quais elementos que a regra será aplicada.

Veja o exemplo abaixo que demonstra a definição de estilos em CSS:
body {
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: #333;
font-size: 28px;
margin: 0;
padding: 0;
}
No exemplo anterior foram criadas duas regras. Na primeira, o seletor indica que a regra será aplicada para o elemento body. Esta regra possui uma declaração que define qual família de fontes será utilizada para este elemento. Para isso utilizamos a propriedade font-family com o valor Arial, Helvetica, sans-serif.
Na segunda regra, o seletor indica que a regra será aplicada para todos os elementos h1. Esta regra possui quatro declarações que definem a cor, o tamanho da fonte, a margem e o enchimento que serão utilizadas para estes elementos.
Conclusão
Após esta introdução é possível compreender a importância da linguagem HTML. Ela é responsável pela estrutura e semântica das páginas web e, junto com as linguagens CSS e JavaScript, formam a base para a web atual. São através delas que bilhões de páginas web são disponibilizadas no mundo todo.
Alguns conceitos e funcionalidades ainda precisam ser apresentados para concluirmos o entendimento sobre a linguagem HTML. O seu domínio é de grande importância para as pessoas envolvidas com desenvolvimento web. Bons estudos! ;)


